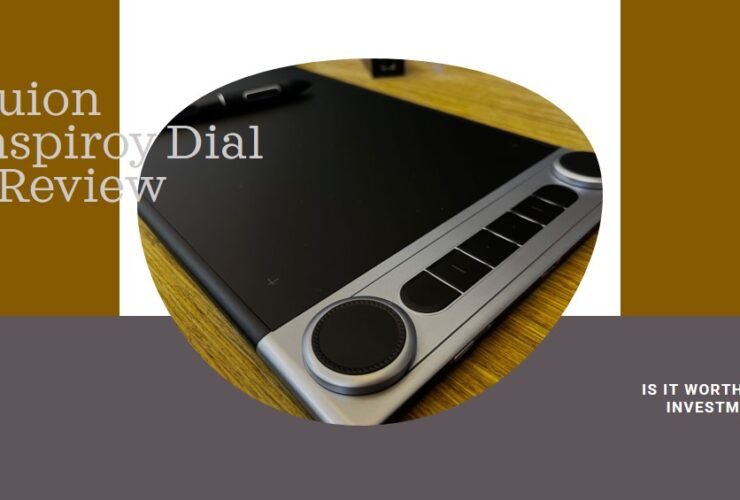
As a digital artist, filmmaker, colorist, and content creator, the tools I use play a crucial role in my workflow and creative output. Recently, I had the opportunity to review the Huion Inspiroy Dial 2, model number Q630M, a wireless ...
Welcome back to Filmmaking Elements! I’m Salik, and in this article, we’ll delve into the world of Fujifilm Instax Wide 300 photography. Specifically, we’ll tackle the challenge of overexposed photos and explore techniques to enhance your instant film captures. Have ...
Welcome back to Filmmaking Elements! I’m Salik, and in this article, we’ll delve into the world of Fujifilm Instax Square SQ1 photography. Specifically, we’ll tackle the challenge of overexposed photos and explore techniques to enhance your instant film captures. Have ...
Welcome back to Filmmaking Elements! I’m Salik, and in this article, we’ll delve into the world of Fujifilm Instax Mini Evo photography. Specifically, we’ll tackle the challenge of overexposed photos and explore techniques to enhance your instant film captures. Have ...
Welcome back to Filmmaking Elements! I’m Salik, and in this article, we’ll delve into the world of Fujifilm Instax Mini 90 photography. Specifically, we’ll tackle the challenge of overexposed photos and explore techniques to enhance your instant film captures. Have ...
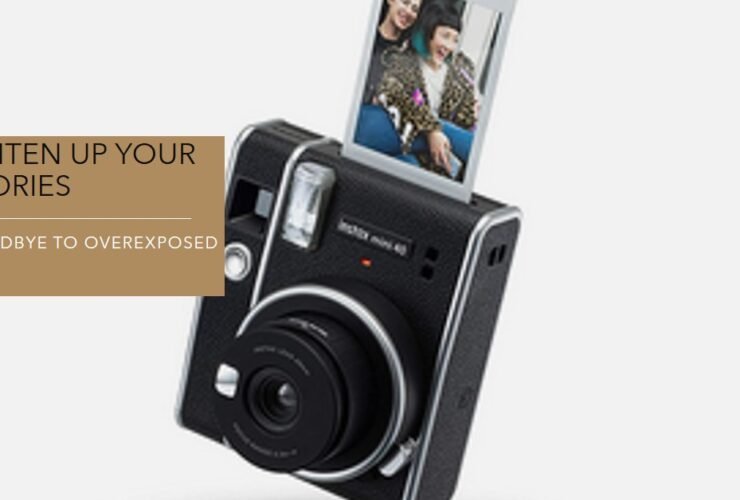
Welcome back to Filmmaking Elements! I’m Salik, and in this article, we’ll delve into the world of Fujifilm Instax Mini 40 photography. Specifically, we’ll tackle the challenge of overexposed photos and explore techniques to enhance your instant film captures. Have ...
Welcome back to Filmmaking Elements! I’m Salik, and in this article, we’ll delve into the world of Fujifilm Instax Mini 12 photography. Specifically, we’ll tackle the challenge of overexposed photos and explore techniques to enhance your instant film captures. Have ...
Welcome back to Filmmaking Elements! I’m Salik, and in this article, we’ll delve into the world of Fujifilm Instax Mini 11 photography. Specifically, we’ll tackle the challenge of overexposed photos and explore techniques to enhance your instant film captures. Have ...
Are you a proud owner of the Canon EOS RP, eager to elevate your videography game? Look no further! In this blog post, we’ll delve into the Best Settings For Video on your Canon EOS RP, ensuring you capture stunning ...
Welcome to FilmmakingElements.com! In the realm of videography, equipment plays a crucial role in capturing high-quality footage. Today, we’re diving into the specifics of optimizing video settings for one of the popular cameras in the market – the Nikon Z50. ...